
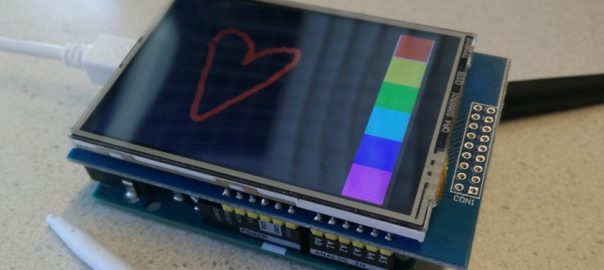
Touch screen examples: keypad, paint, image viewer and calculator
Some example sketches for a 2.8 TFT Shield touch screen: A numeric keypad, a basic paint program, an image viewer and a calculator. The shield comes with an SDcard slot. The image viewer reads images from an sdcard You mount the shield onto an Arduino Uno (or Leonardo) like this: These examples have been tested with … Continue reading Touch screen examples: keypad, paint, image viewer and calculator