Getting started with coding Python and setup your editor
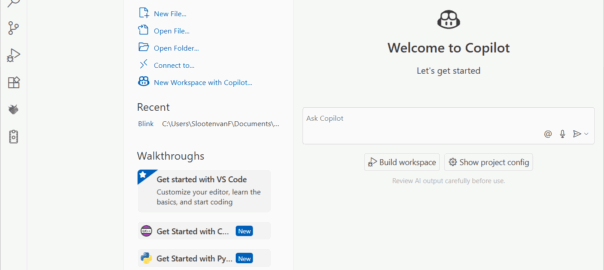
This tutorial will introduce you to coding in Python, setup your editor and get started with some basic examples. First, you need an editor that helps you to write code in Python. Two options for editors addressed here are: Thonny is an editor specifically for Python programming, and focusses on beginners. Visual Studio Code is … Continue reading Getting started with coding Python and setup your editor