
Tips on using the Tawk.to chat service
Tips and information on using the chat service Tawk.to.

Tips and information on using the chat service Tawk.to.

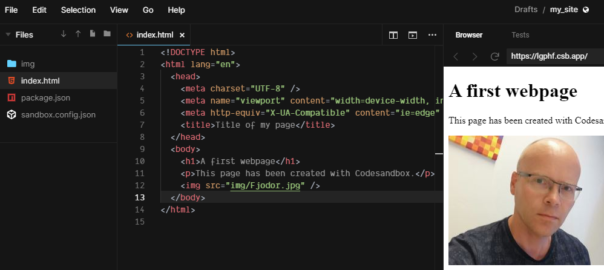
Codesandbox.io is and online coding environment (IDE) which can also be used as a basic HTML/CSS editor. This article briefly introduces the first steps to get started using it for basic web development. Using Codesandbox for web development has some advantages: No software needs to be installed on your computer Works in a browser If … Continue reading Using Codesandbox as a basic HTML/CSS editor

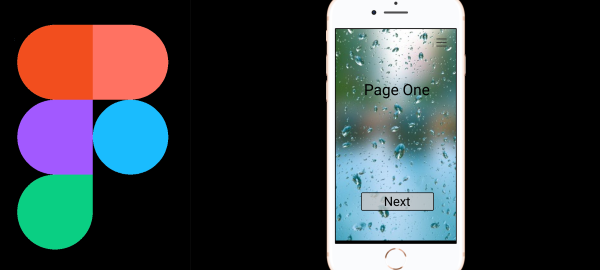
A new tutorial is available which introduces steps to create an App mockup using Figma. Figma is an online prototyping tool which can be used to design Apps and websites. This tutorial introduces the basics of prototyping an app with Figma. It quickly ‘touches’ all necessary steps without going into too much detail. You can … Continue reading How to create an App mockup with Figma – a tutorial

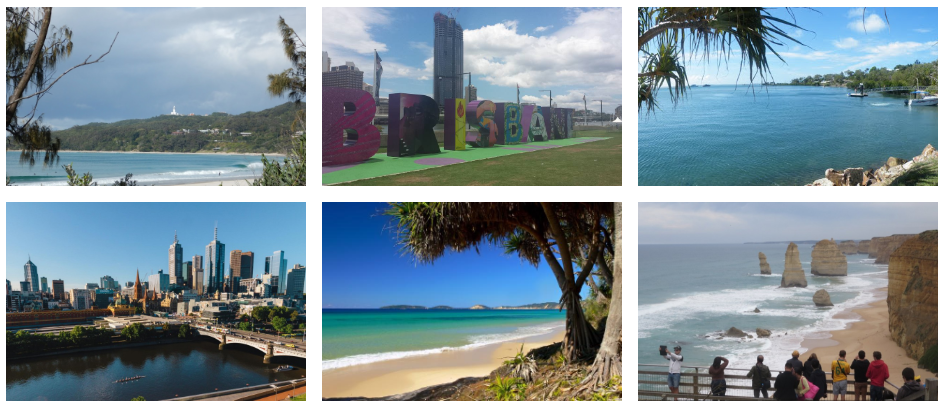
Since the addition of the blocks editor in WordPress, you can add a Lightbox to a gallery. However, the information in this article is still relevant if you would like to add you own Lightbox. Learn to create a gallery with a lightbox which allows you to click the image and view it in an … Continue reading Create a gallery with a custom lightbox

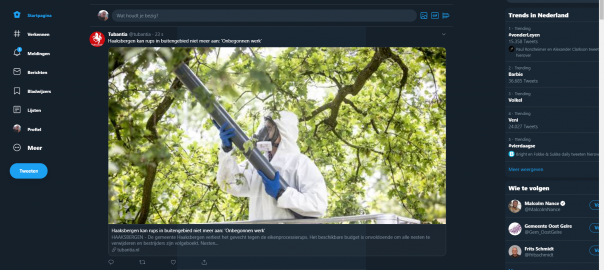
Update: there is an easier solution: use a browser extension. Twitter recently changed the interface of its website completely. I did not like it really and decided to do something about it. I installed the Chrome extension “User-CSS” which can ‘inject’ any CSS code for a site. I changed the columns widths to make more … Continue reading Restyle any website – the Twitter case

Today I created a coding example which demonstrates how to read Exif data from an uploaded photo and extract the GPS location from that and show the location of where the photo was taken using Google Maps. To accomplish this, I combined two pens from CodePen into this example: “Google Maps Latitude & Longitude by … Continue reading Show location of photo in Google maps
This is a a collection of links and thoughts about web design which tries to give some guidelines. It is in no way meant to be complete. First, consider web page layout Which part of the web page is visible? (scroll?) What viewport size(s)? Try aiming at least: Small (under 600px), Medium (600px – 900px) … Continue reading Design guidelines for Web Development

Blynk is an app with which you can control any piece of electronics you have build, eg. a circuit build with an Arduino. To get started with Blynk, you can follow the getting started guide: www.blynk.cc/getting-started then continue at step 5 of docs.blynk.cc (under getting started) to add a first Widget. The first example (BlynkBlink) builds … Continue reading Getting started with Blynk
On Tuesday December 19th I will give a workshop on Mobile App Development. The slides of my presentation can be found below. The workshop introduces basic concepts of app development, highlights required (programming) skills and introduces common ways apps are build: through hybrid frameworks or native. It also briefly mentions other ways a prototype (of an … Continue reading Mobile App Development, an introduction

A checklist to find out if your portfolio website meets minimum requirements. This is a summary of recommendations given in the lessons of Web Technology. 1. The entire site should have a clear identity which is visible on all pages. A clear identity can be a name or an alias and/or a logo. 2. The … Continue reading What makes a good portfolio website?