
Tips on using the Tawk.to chat service
Tips and information on using the chat service Tawk.to.

Tips and information on using the chat service Tawk.to.

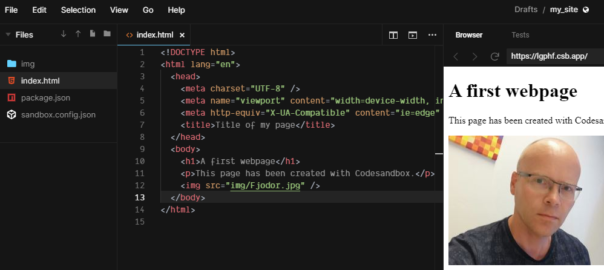
Codesandbox.io is and online coding environment (IDE) which can also be used as a basic HTML/CSS editor. This article briefly introduces the first steps to get started using it for basic web development. Using Codesandbox for web development has some advantages: No software needs to be installed on your computer Works in a browser If … Continue reading Using Codesandbox as a basic HTML/CSS editor

Most examples in this article use an OLED display. Countdown timer example In its simplest form, a countdown timer can be coded like this, using the loop() for repetition (no for- or while-loop needed!): Download the sketch: oled_display_countdown_start_button.ino Full simulation including breadboard on Wokwi: This will countdown from 10 to 0 in ten seconds after … Continue reading Countdown timers and executing tasks in parallel on an Arduino

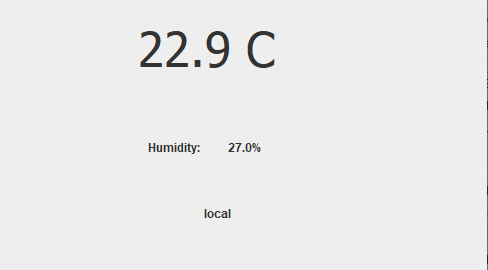
This article assumes you have already some experience in creating Java Apps. For instance if you have done the first 2 lectures of the course Application Development. You should also have prepared the DHT temperature/humidity sensor and have a working sketch for it (eg. by completing step 1 and 2 of practical assignment 2 of … Continue reading Create a stand-alone Java App that displays info from a connected sensor

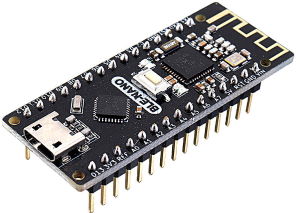
The BLE-Nano as sold here is a combination of a traditional Nano with a Bluetooth BLE module, based on the CC2540 BLE bluetooth chip. The Bluetooth module is directly connected to the TX, RX pins of the Arduino (pins 0 and 1). There is a troubleshooting section further down on this page! This is the … Continue reading Introduction to the Arduino BLE Nano

An example to control the intensity of vibration using Pulse Width Modulation (PWM) for the Vibration DC Motor Module. This page has details on controlling this module for both Arduino and the Raspberry Pi Pico (with MicroPython). Further down Pulse Width Modulation (PWM) is explained. An example of a Vibration Motor Module : Controlling the … Continue reading Vibration Motor control

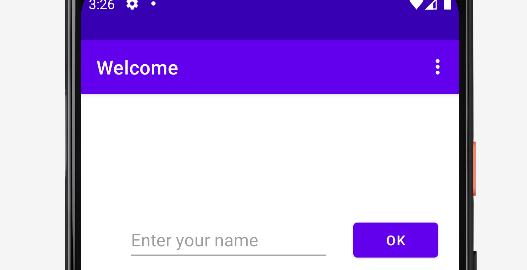
Part of series about Android App Development. This is the second article, in which you will learn to create a first interactive userinterface.

Part of series about Android App Development: first step: installing Android Studio and create a ‘hello world’ app.

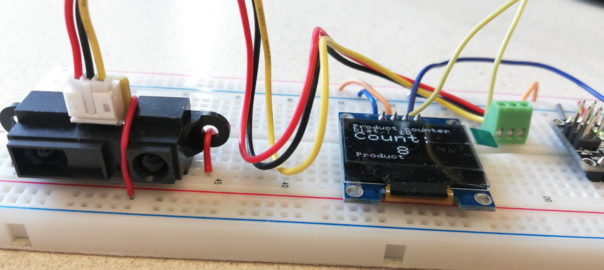
Learn how to count products on a conveyor belt with a distance sensor. This article explains how to use a distance sensor for counting objects. In this case, we have a conveyor belt with products, which we will count. This article is part of a lecture on use of sensors in Industry 4.0. The setup … Continue reading Object counting with distance sensors

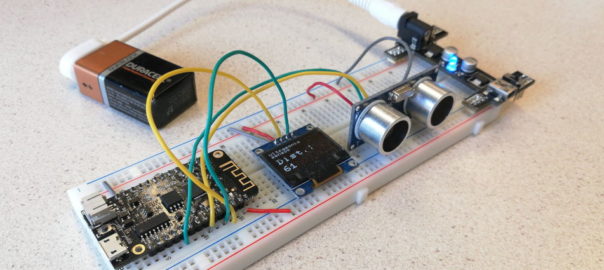
This short tutorial introduces the ESP32 module (a Lolin32 Lite) and connects an HC-SR04 Ultrasonic sensor. The entire prototype will be powered by a battery and sent its data to a webserver via Wifi. It is assumed you have installed the Arduino IDE and have some basic understanding of using electronics and wiring a breadboard. Although in … Continue reading Create a connected distance sensor with an ESP32 module