Introduction to website development
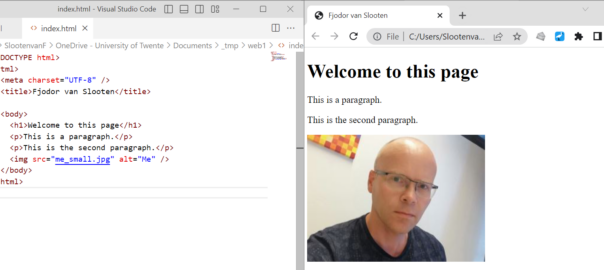
This tutorial introduces various ways to deliver or build a website, interactive document or presentation. More tutorials are available on this topic. Above, under the title of this page, for instance click the tag “website” to see more. Tools/platforms Below you can find a list of tools and platforms in random order which can be … Continue reading Introduction to website development