A new tutorial is available which introduces steps to create an App mockup using Figma. Figma is an online prototyping tool which can be used to design Apps and websites. This tutorial introduces the basics of prototyping an app with Figma. It quickly ‘touches’ all necessary steps without going into too much detail.
You can find the tutorial here.

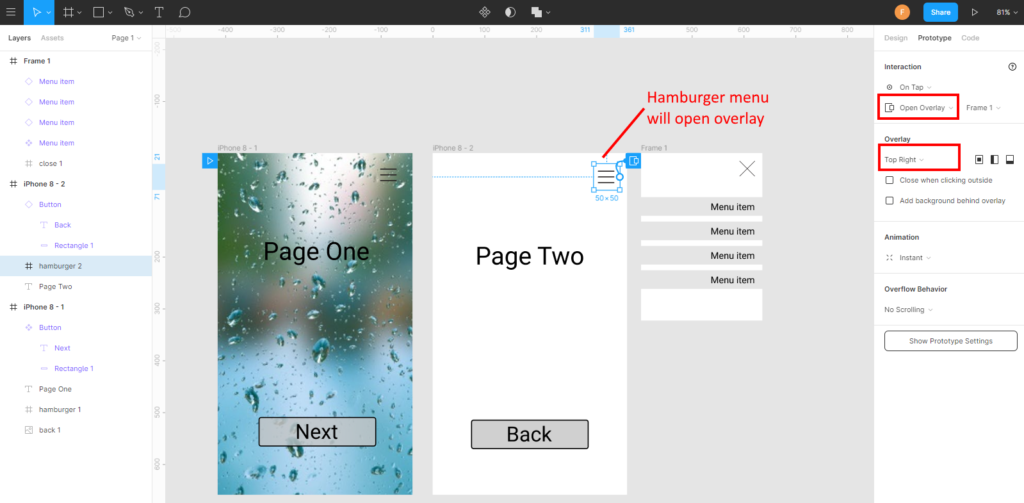
The tutorial introduces the first steps to setup a prototype, design frames and components and use overlays. Then it shows the steps to make the prototype interactive and share it online.
It concludes with references to further online learning websites and introduction video’s on YouTube to help you learn even more.