Update: 30/09/2019
Isotope is a nice jQuery plugin to build galleries with. With just a little coding you can turn a standard WordPress gallery into a nice responsive isotope-gallery. No WordPress-plugins needed.
Start by adding a Gallery: when editing a Page (or Post), add a Gallery block, pick your images, press the button ‘Create a new gallery’. Finalize the gallery by pressing ‘Insert Gallery’. If you need more help, check this guide.
Save the draft and preview the Page (or Post) before you continue.
Next, add an Custom HTML block and insert the code shown below.
<!-- load isotope: -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.isotope/3.0.6/isotope.pkgd.min.js"></script>
<!-- activate isotope: -->
<script>
jQuery(function($){
// remove some default classes from the blocks gallery (your classes might be different):
$('.wp-block-gallery').removeClass("columns-3");
// set style for layout of the items:
$('.blocks-gallery-item').css({"width":"20%", "margin":0, "padding":0});
// activate isotope:
$('.wp-block-gallery').isotope({
itemSelector: '.blocks-gallery-item', layoutMode: 'masonry'
});
});
</script>That’s it. Now preview the page (or Post). The options in the code can be changed as you like. For instance to change the layout mode, you can change the piece of code layoutMode: 'masonry' to any other layout mode. Check out the possible values here.
Also, the number of items in a row is determined by the percentage of the total width of one gallery-item. In the line below you can change the percentage. Eg. to have four items in a row, change it to 25%:
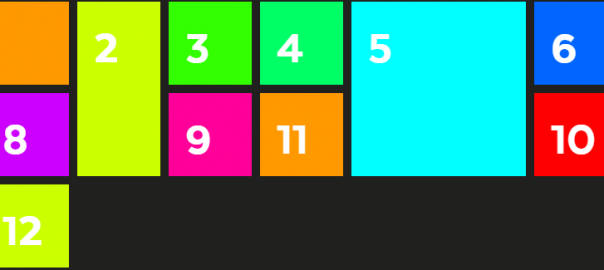
$('.blocks-gallery-item').css({"width":"25%", "margin":0, "padding":0});Demo
Why?
One might argue why should you add this kind of complicated code to a Post or Page? And not create or use a WordPress-plugin for this?
If you are going to use more gallery’s on your site, a plugin might be a better way to go. But good plugins with this kind of functionality are hard to find (for free). And for the sake of testing and exploring possibilities and combinations this is a quick way to go. Learning a bit of coding also can be a lot of fun!