Update: there is an easier solution: use a browser extension.
Twitter recently changed the interface of its website completely. I did not like it really and decided to do something about it. I installed the Chrome extension “User-CSS” which can ‘inject’ any CSS code for a site.
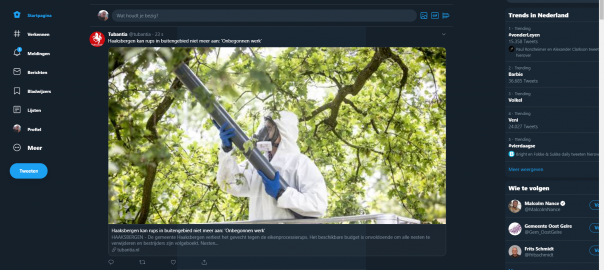
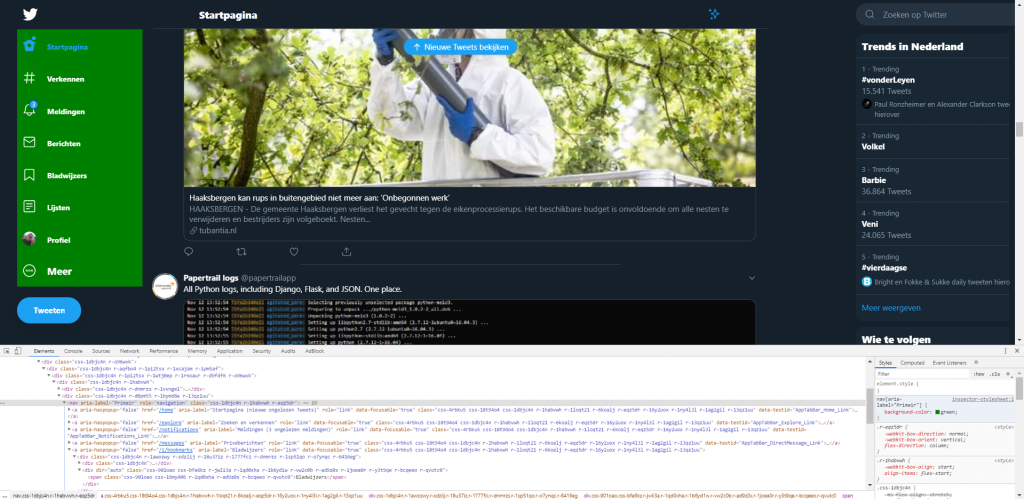
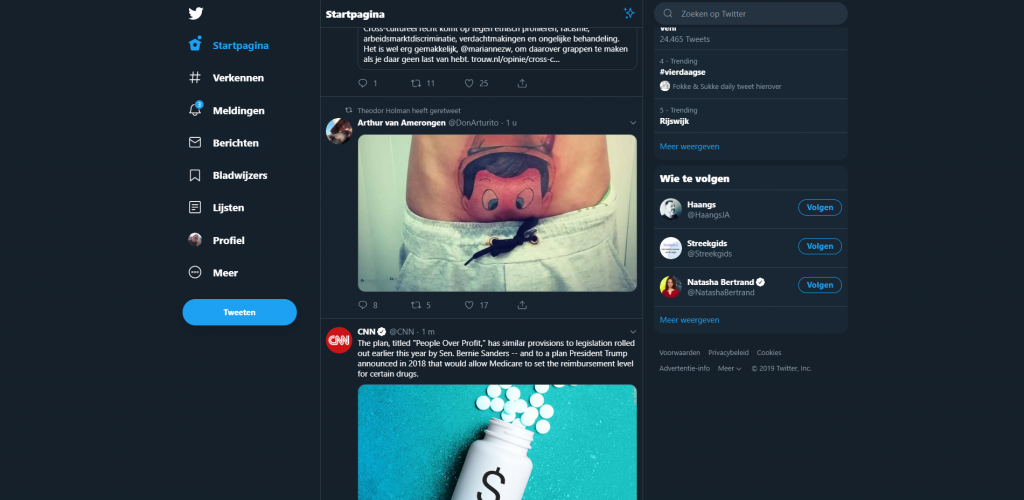
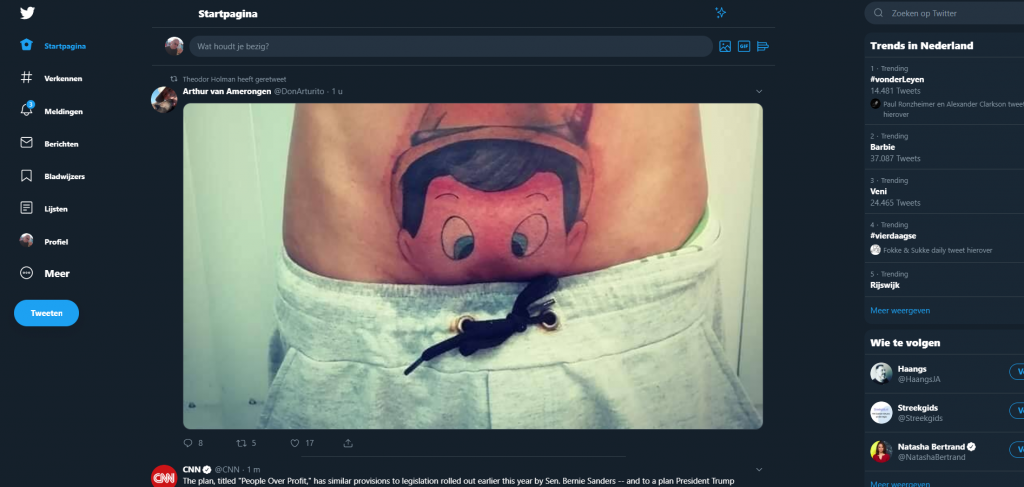
I changed the columns widths to make more room for the center column containing the tweets (articles). This is the result:

Before 
After
This is the CSS Code used to update the design of the interface:
a[aria-label^=Tweet] { /* change size of Tweet button*/
width:120px;
}
nav a span { /* change fontsize of menu items */
font-size: 14px!important;
}
/* reduce left and right columns and fix them to sides */
header[role="banner"], div[data-testid="sidebarColumn"] {
max-width: 15vw;
width: 15vw;
overflow: hidden;
position: fixed;
top: 0;
}
/* make sidebar fix to the right */
div[data-testid="sidebarColumn"] {
right: 0;
}
/* make header (=left sidebar) fixed to the left */
header[role="banner"] {
left: 0;
}
/* enlarge the center column */
div[data-testid="primaryColumn"] {
width: 60vw;
max-width: 60vw;
}
/* make articles large */
article {
width: 60vw;
max-width: 60vw;
margin-left: -15vw!important;
}
/* fix alignment of center colun */
div[data-testid="primaryColumn"] {
margin: 0 15vw;
border: 0;
}
To use this, first install the extension User-CSS, then go to the website you would like to alter. Click the User-CSS icon, which opens a large text editor into which you can copy the CSS code or start adding your own code.
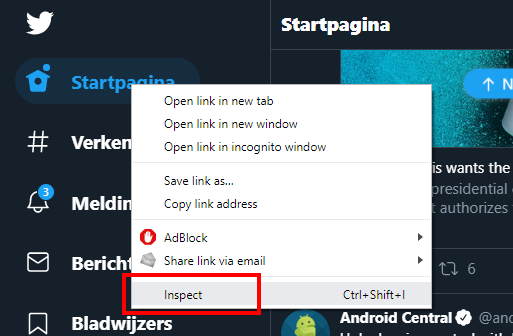
Obvious, you need some knowledge of CSS to accomplish this. I also used the Inspect-function of Chrome to determine the proper elements to apply the style to:


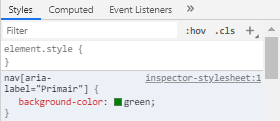
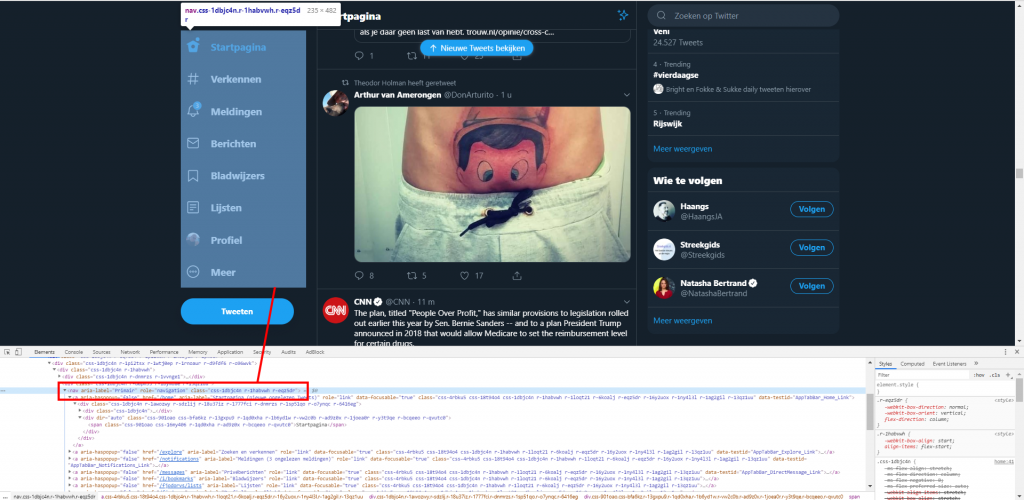
To find the proper CSS selectors, you can use the example above, in which we found the nav element which contains the main menu. We can derive the selector from that, eg. nav[aria-label="Primair"] to give that a green background color:
Easier solution: browser extension
There is an easier solution available: use one of the browser extensions listed below. They work instantly and do not require any technical knowledge.
- Extension for Chrome: Old Twitter Layout
- Extension for Firefox