First steps
- To be able to use App Inventor, you will have to register with a Google Account. So go to the site ai2.appinventor.mit.edu and register/login.
- Install the MIT AI2 Companion app on your phone.
- To be able to identify your NXT (if there are many Bluetooth devices), you might want to change its name: Start the Lego Mindstorms software on your
 computer, connect the NXT and turn it on. Press the NXT-Window icon (highlighted in orange), make sure it is connected. Under ‘NXT Data’ you can modify the name.
computer, connect the NXT and turn it on. Press the NXT-Window icon (highlighted in orange), make sure it is connected. Under ‘NXT Data’ you can modify the name. - Pair your phone with the NXT: Turn on the NXT. Navigate to Bluetooth in the menu, then navigate to “On/Off” and turn it on. In the Bluetooth-menu, navigate to “Visible” and make sure it is set to “Visible”. On your Phone, go to Settings > Bluetooth. Turn it on. You should see one or more Bluetooth devices (sometimes, you have to press the Search icon first). Select the NXT. Enter the passkey (usually “1234”).
If you are unable to connect from your phone, you can also try connecting from the NXT: in the Bluetooth menu pick “Search”, select your phone and enter the passkey.
Build the app – Userinterface
In App Inventor, create a new project (via Projects > Start new project).
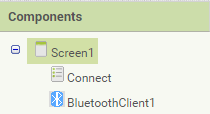
Drag a ListPicker to the Viewer. Label it “Connect” (in the Properties Window, under ‘Text’) and rename it to”Connect” (in the Components Window).

Under ‘Connectivity’ find the BluetoothClient and drag it to the viewer. It will not appear in the userinterface, but will be visible in the Components Window:
Optional:
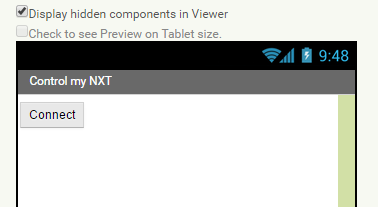
You might want to turn on the option ““.
You can change the title of ‘Screen1’ by selecting it in the Components Window, then change the title in the Properties Window.
If you want to test the app, check out the ‘Test’ section below. But the app will not do anything – yet -.
Build the app – Block programming
Switch to the block editor by clicking the button “Blocks” in the green bar.
Step 1 – Populate the connection list
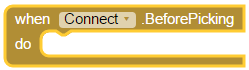
Under Blocks, select ‘Connect’ (the ListPicker) and click on the block “When Connect .BeforePicking”. This is the action that will be performed to populate the list before it appears. Place it somewhere on the Viewer:
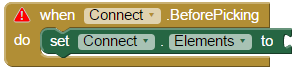
Under Blocks, select ‘Connect’ (the ListPicker) again and find the block “Set Connect . Elements to” and drag it inside the previous block:
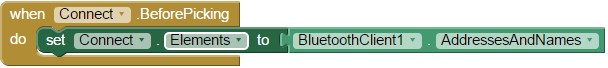
Now in the Blocks list select ‘BluetoothClient1’ and pick “BluetoothClient1 . AddressesAndNames” from the list. Drag it in this position:
Step 2 – Make the connection
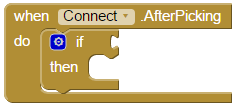
In the same manner as above, add a “Connect . AfterPicking” block, then insert an If-block into it (you can find the If-block under ‘Build-in, Control’):
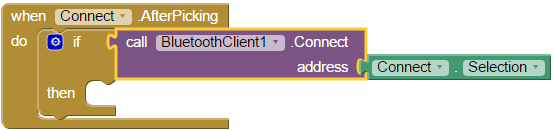
Next add the “BluetoothClient1 . Connect” block and attach the block “Connect . Selection” to it:
You can now test the app again.
Next we will let the NXT make a sound to let us know the connection was successful.
In the Designer, add a ‘NxtDirectCommands’ block by dragging it onto the viewer. You can find it under “Lego Mindstorms”. Select it in the Components Window. In the Properies Window select the BluetoothClient (click ‘none’, select ‘BluetoothClient1’ and press Ok).
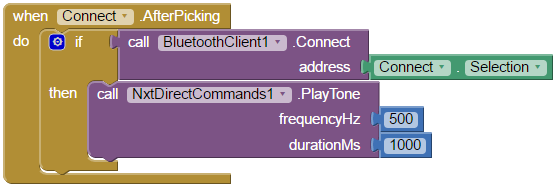
Switch back to the Blocks editor and add the Playtone block of NxtDirectCommands1 to the If-block. Add two values (the small blue blocks), you can find them under Built-in, Math:
Test
Connect your session in App Inventor with your phone by selecting Connect > AI Companion from the menu. Start the App “MIT AI2 Companion” on your phone and follow the connection procedure.
If you have completed the steps above, when you press the connect button you should get a list. Select the NXT. It should beep when connected.
Add more functions
 We will now add one more function to our App as an example. This is described in a separate article, in which we will extend this App to control a Catapult robot.
We will now add one more function to our App as an example. This is described in a separate article, in which we will extend this App to control a Catapult robot.
Learn more
This tutorial only explains the first basic steps. You can learn more from the tutorials on the App Inventor site or check out these tutorials specific for Lego Mindstorms.